程序員都該有自己的 Blog ? 用來紀錄自己有多辛苦。 就讓筆者簡單紀錄一下,如何使用 Hexo 來建置自己的 Blog 系統吧 ! 🏃
Table of Cotents
前言#
以前隨手會使用 HackMD 快速記錄下手邊的事情,會議、Bug 解決辦法等,真的是相當方便。但身為工程師還是要自己搞一個 Blog 伺服器,凸顯一下自己建置伺服器的能力,才是一個合格的工程師。因此本篇就此誕生了,讓我們簡單紀錄一下建置 Hexo 的過程吧 !
起手式第一步 (環境設置)#
讓我們先使用 Google 查詢 Hexo !
https://hexo.io
進入官網就看到一行指令$ npm install hexo-cli -g,請打開你習慣的終端機工具執行此指令。輸入指令前請安裝 Node.Js,Hexo 基於 Node.Js 環境下執行。
起手式第二步 (HelloWorld)#
寫程式第一件事就是… HelloWorld (建立一個起始專案)。
1 | # 建立起始專案 |
-
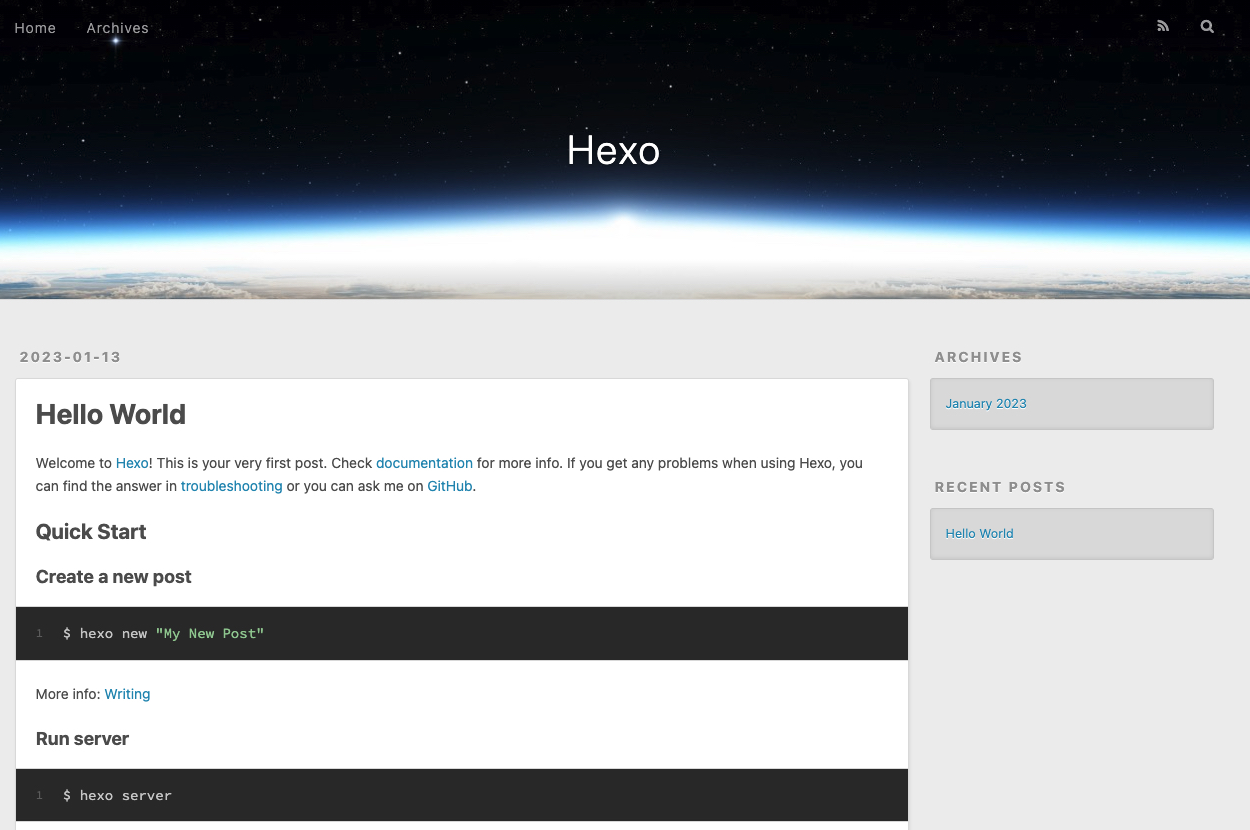
網址前往 http://localhost:4000。看到以下畫面,代表你已經成功的 HelloWorld 完成建置 Blog 的一大步了。

邁向進階的第一步 (客製化屬於自己的 Blog)#
我們已經完成了環境建置,也建立了我們的 HelloWorld。是時候該往進階的路走了,來吧 ! 我們著手開始進行設定屬於自己的 Blog。
客製化可以分為以下
-
基本的網頁設定,標題等。
-
專案引入前輩們寫好的主題。
1. 基本網站設定 (_config.yml)#
網站基本設定資訊可以在專案資料夾 [Hexo 專案名稱]/_config.yml 找到。
https://hexo.io/zh-tw/docs/configuration
詳細內容可以參考 hexo 的配置說明
2. 引入主題 Theme 方式#
官網有提供如何客製化自己主題的說明文件。本篇為筆記如何 引入前輩們寫好的主題 步驟,所有主題皆可參考本篇步驟進行。
-
第一步先前往官網提供主題頁面找到自己喜歡的主題。

註 1 :點擊圖片查看該主題的 Demo
註 2 :點擊文字 Pure 前往該主題作者的 Github 頁面
-
本範例使用 Pure 作者的 Github 主題作為引用範例。
專案設定引用主題#
-
第一步 : Clone 主題的 repository 至專案
1 | cd [Hexo 專案位置] |
-
第二步 : 至
[Hexo 專案名稱]/_config.yml中找到theme: landscape,改為theme: pure改到這邊就成功套用啦。個人化的設定至
[Hexo 專案名稱]/themes/pure/_config.yml中更改,更改的內容會依照使用主題而不同,此部分參考主題作者的說明更改。
後記#
筆者常用 CLI 指令#
參考自官網連結
1 | # init new project |
套用 GA 4#
施工中。
Plugins#
施工中。
